
How to Design a Real Estate Website
Have you finally decided to build a website for your real estate business? Then, check out these best practices on how you should design your real estate website!
How to Design Your Real Estate Website
ONE: Employ a User-Centered Web Design
As a business, you want to make a great first impression on your website’s users. Thus, it would be best to make sure that your website provides what your target audience needs. In this way, you do not risk the chance of losing potential customers. So, when designing your real estate website, you should first determine what your target market wants to see on your site. Then, identify the steps that they should perform to achieve said needs. Finally, make sure that you have streamlined these steps so that users will find it quick and easy to do what they have to do on your site.
Image Source: Syntactics, Inc.
A great user experience will help increase your site’s chances of ranking higher on search engine results pages (SERPs). Moreover, with a good, user-centered web design, you improve the efficiency and productivity of your real estate business operations.
TWO: Form Follows Function
Creating a website with animations and other trendy effects has its own set of advantages. However, these aesthetic elements should only follow after you have successfully established a functional website. In connection, your site visitors will want to go through your real estate website, not because of these visual effects but because they are looking for information.
Image Source: Radius Theme
Moreover, these visual effects often create slow-loading websites, which is a ranking factor for search engines. You do not want to lose potential clients because your web pages take longer to load, so you should fix your site’s loading issues. As they leave your site, your bounce rate increases, thereby also decreasing leads and site conversions. You should also ensure that your site’s design is consistent on all of your pages. Place links, CTA buttons, and forms on anticipated places.
THREE: Make Navigation Better
Make sure that you present a comprehensive menu to your site visitors. Otherwise, they would have a difficult time looking for information on your site or following your processes. In addition, if they feel lost with your website, you increase the risk of them leaving. Aside from its navigation, check your site’s structure and visual aspect as they influence your site user’s experience.

Image Source: Radius Theme
You can use a sticky navigation bar to help users see the menu at the top of the page when scrolling down. Another way is to use breadcrumbs to help them determine their current position, continue browsing, or go back. You can also use bold buttons to highlight your CTAs. It would also help to use traditional titles, such as “About Us,” “Contact Us,” and “News & Articles,” for your menu sections. When clicked, your logo should direct your users to your home page.
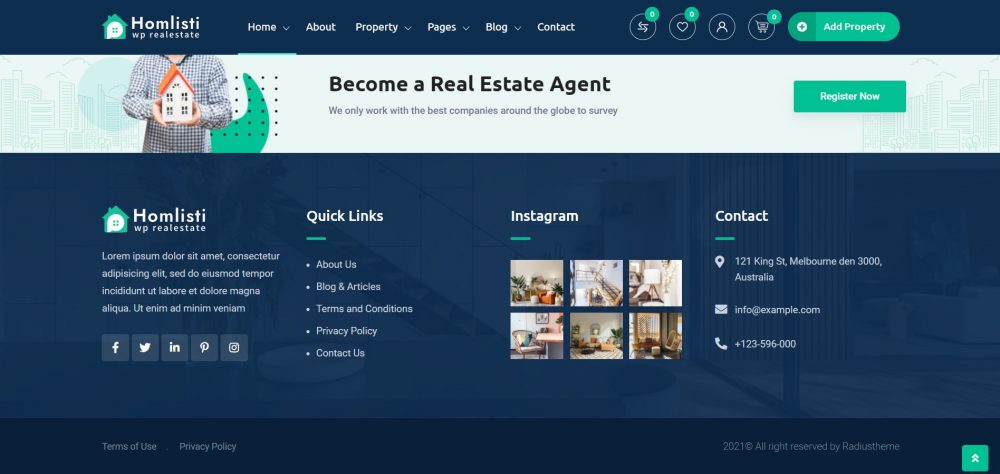
Image Source: Radius ThemeLastly, you can place business information in your footer, including your address, contact information, contact form, and the like.
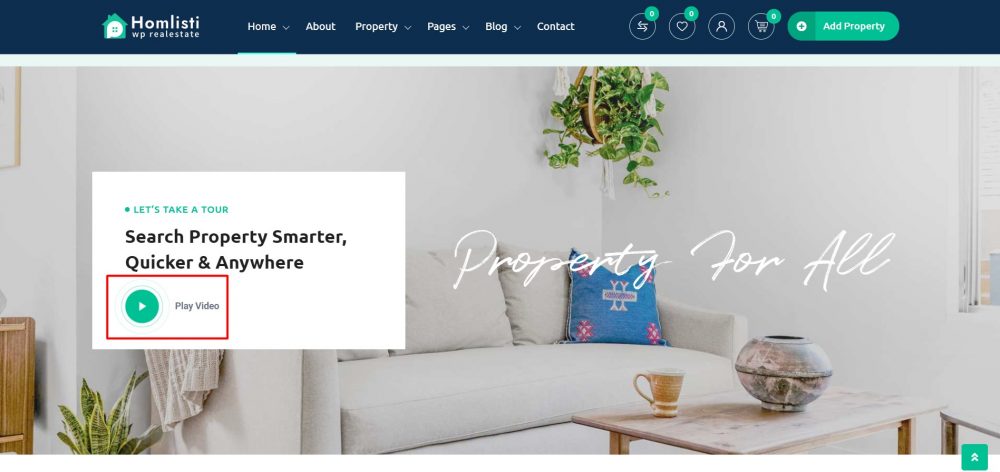
FOUR: Use Powerful Search Tools
People visit real estate websites to look for property listings. So, to make it easier for your site visitors to find the home that they are looking for, you should employ a live search bar on your site’s landing page. Through this feature, your site visitors can use keywords in their search.
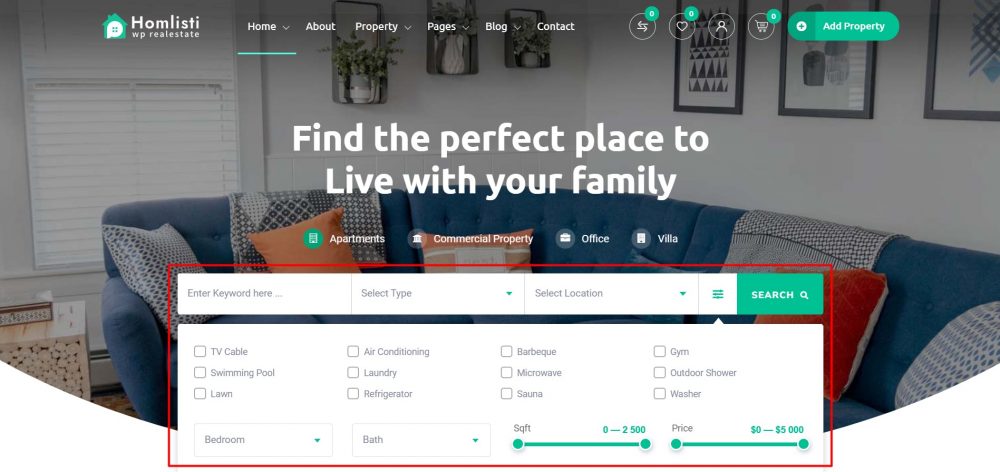
Image Source: Radius Theme
This search feature should also use extensive filters to allow users to search for specific details about your listings. Then, they can see information about your properties, such as their respective number of rooms, when they were built, the type of home, and how much area it covers.
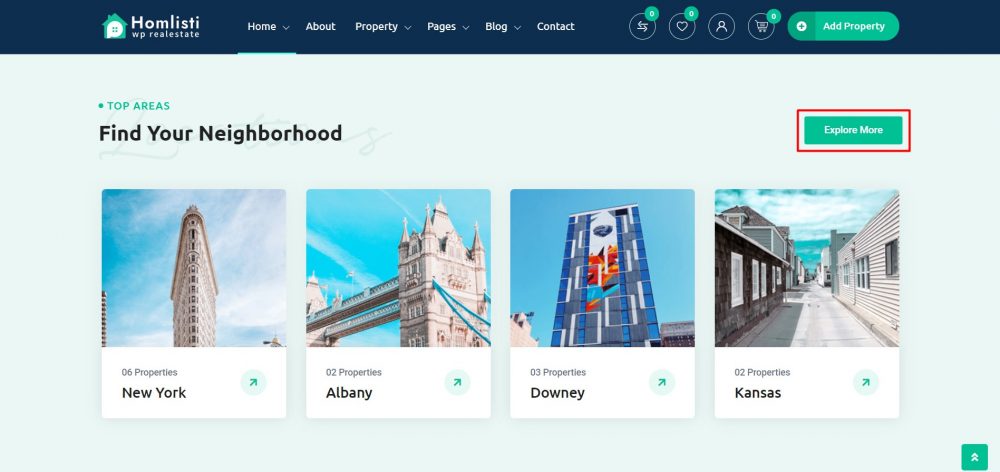
Image Source: Radius Theme
You can also embed a map that displays available property listings and proposals within a set area.
FIVE: Integrate CTA Buttons
We use call-to-action (CTA) buttons to help grab a site visitor’s attention. CTA buttons help generate more leads and ultimately increase conversions. When designing your real estate website, you can place CTAs on every web page to encourage people to buy, rent, or sell properties.
Image Source: Radius Theme
So, if you decide to use CTAs on your web pages, you should make them brief and clear. It would be best if you also employed language patterns used by the real estate industry. Aside from that, you can also use prompting verbs to evoke emotions when needed. So, be creative in your CTAs!
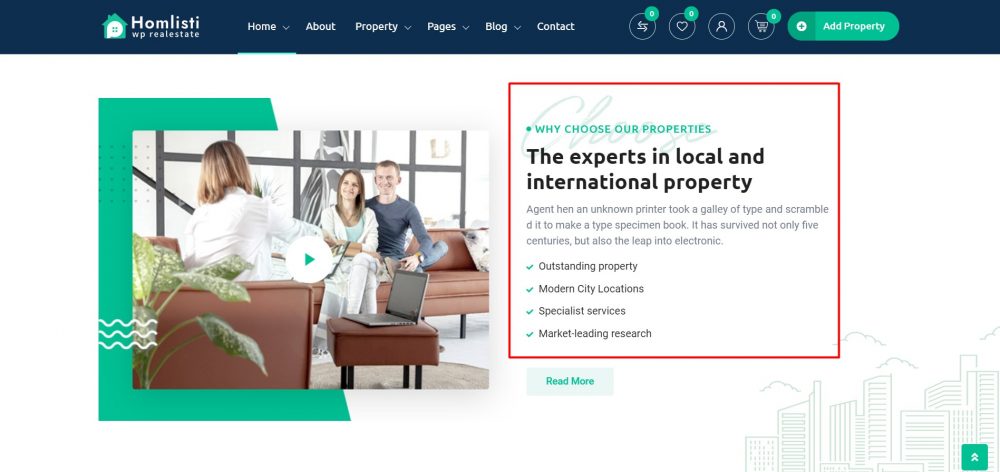
SIX: Publish Easy-to-Digest Content
Not everyone has the time to browse through all of your real estate website pages. As such, your site visitors should understand after going through the first few blocks of your landing page what your business offers. So, make sure that the content you provide on your web pages is easy to digest. But, more importantly, your content should be able to deliver the message you want to deliver to your audience.
Image Source: Radius ThemeTo make this possible, you should write engagement content for your pages. Site visitors prefer to go through well-designed and interactive content rather than reading through plain text. In addition, you also have to ensure that your content loads precisely on mobile devices.
SEVEN: Incorporate Micro-interactions
You can also incorporate micro-interactions to help enhance your site’s navigation, especially if you have a mobile real estate website. Common examples of these micro-interactions include swipes, animated web elements, input actions, CTA buttons, video tutorials, and guidelines. These animations and other visual effects help improve user engagement on your website.
Image Source: Radius ThemeAs such, you can animate your loading bars and the downloading process. You can also animate your burger menu and apply transitions for your images, filters, or icons.
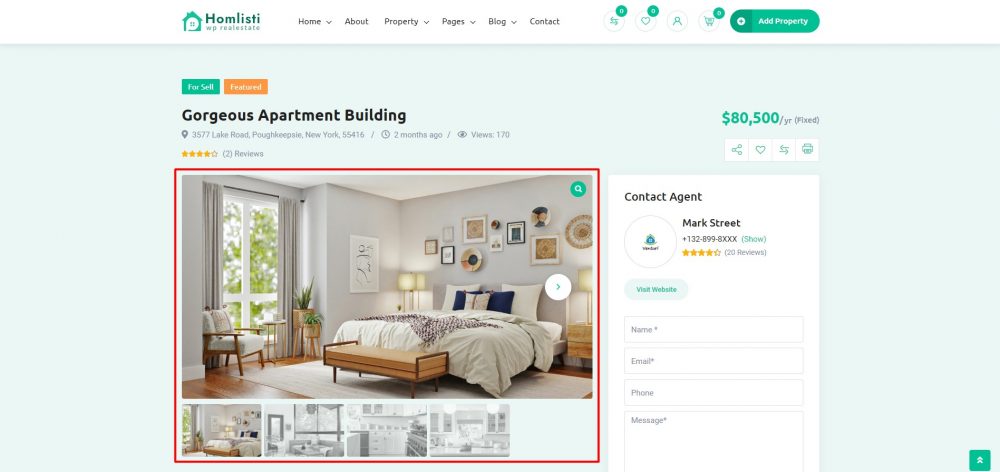
EIGHT: Showcase Property Images
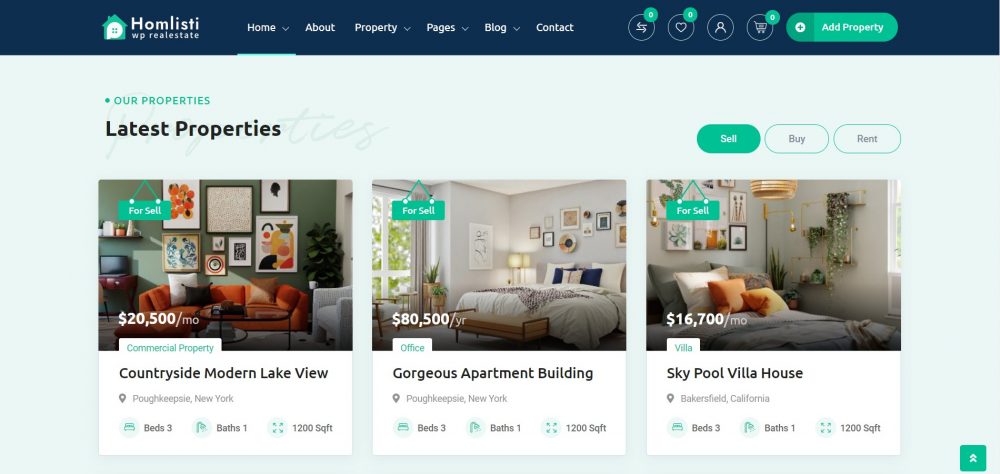
Another way to encourage your site visitors to inquire about your property listings is to attach high-quality images and galleries of said properties. You can also place short video clips showcasing the features of your available units.

Image Source: Radius Theme
Of course, if you can afford it, then you can place a 3D walkthrough or even a virtual tour of your properties. The goal is to immerse your site visitors when browsing through your website.
Better Design Your Real Estate Website Now!
Do you need help in designing your real estate website? Then, hire a web design company in the Philippines to help you build engaging and effective websites now!


























Comment 0