
Optimizing Images To Increase Web Page Load Speed
Visuals can add areas of interest to your site. They refresh the viewers’ eyes and provide a break from the successive blocks of text. However, at the same time, photos can also be one of the primary factors that weigh your site down—especially on mobile devices. When businesses don’t dedicate enough time to optimizing images, their websites may load significantly slower.
With technology, users have raised their standards. They now expect information to be delivered much faster. According to 47% of consumers, web pages should load in two seconds or less. This means that viewers should feel like your website loaded in a blink of an eye. When it takes three seconds or longer to load, 40% of consumers reported that they would abandon it.
 Source: pexels.com
Source: pexels.com
Your website should be able to accommodate your audience regardless of the devices they use. It should be as accessible on mobile devices with slower connections as much as it is on desktop computers. With that said, here are a few tips on how you can optimize images for mobile:
Using the right file types
Optimizing images begins when you first save them. Therefore, save them—mainly those of people and places—in JPEG. While doing so throws away a portion of your photos’ data, it significantly cuts down the files’ overall sizes. Your viewers won’t notice the change in quality due to the wide array of colors presented to them. On the other hand, you should save logos, illustrations, photos with transparent backgrounds, and other graphic designs filled with chunks of text as PNGs. In contrast to JPEGs, this file format keeps the file’s original size and quality in exchange for more storage space. Moreover, save elegant and clean animations as GIFs to experience the same benefits as PNGs.
Fine-tuning file sizes and resolutions
You will always have the option of resizing images one by one. However, this is inefficient. It will take double of your time if you resize them separately for desktop and mobile devices. You might also consider optimizing images by allowing browsers to resize photos for you. Still, this method isn’t foolproof. Providing browsers with full authority over your photos isn’t your best option. Leave this as your last resort. You may end up with images that are blurrier than they could have been. Avoid putting yourself in situations where you’re stuck in between trading high-quality images for fast page load speeds. Instead, maximize the use of online tools, like tinypng and jpeg-optimizer, and your preferred photo editing software to adjust your file sizes and resolutions. As much as possible, limit your file sizes to a maximum of 300kB and their resolutions to 800×800.
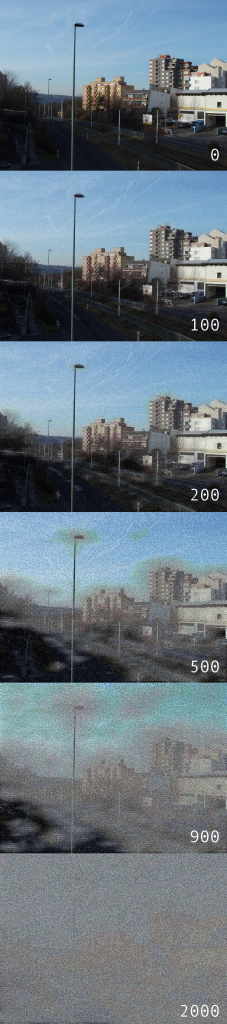
Source: Burny
Performing file compression
You can divide file compression into two categories: lossy and lossless. Lossy compression gives you the ability to control the amount of image compression performed. JPEGs typically lose some of their parts as a result of this. Consequently, the optimized images may appear to have grainier areas in comparison to their original counterparts. However, an audience who has never seen the original will simply overlook the change in the image’s quality. When done right, you can even save up to 25% of storage space from the file size. Meanwhile, PNGs and GIFs undergo a lossless compression. The images’ sizes are reduced, but their quality remains intact. This is done by deleting unnecessary metadata from the photos.
Setting up for faster load times
When applicable, optimize images by opting to LazyLoad your files. This means that visuals which shouldn’t be instantly visible upon the user’s landing on the page aren’t loaded immediately. Instead, these photos are only loaded when mobile users scroll towards the area of the page that contains them. Furthermore, web developers can also use the <img> element’s srcset attribute. This allows browsers to only call upon files that are the most appropriate size to the detected device’s screen width. Essentially, this prevents devices with smaller screens from loading images that are bigger than necessary. Finally, cache images and use a Content Delivery Network (CDN). This way, photos travel through servers on the fastest available route—speeding up the entire page load speed
Optimizing images increases your pages’ speed
In the end, enabling your website to load a second faster can make a huge difference. Keep your desktop and mobile audience satisfied with pages that load almost instantaneously. It boosts your credibility and leaves your viewers more inclined to believe that you’re reliable, professional, and competent. The next time you’re dealing with a slow website, discuss with your team the purpose of optimizing images. Have them frequently check your web pages’ load speeds. Interested in improving your website’s loading speed even more? We’ve also listed a few additional quick fixes for your website loading issues in addition to these tips.















Comment 0